GIFアニメでiPhoneアプリのプロモーション動画を作成する手順
OS X Yosemiteを使うとQuickTime Playerで簡単にiPhoneの操作動画を録画できる。アプリのプロモーション動画を簡単に作成できて便利だ。実際につくってみて、試行錯誤した箇所をメモ的にポイントを記録しておく。
QuickTIme PlayerでiPhoneの操作画面を録画する
手順は以下の通り。
- iPhoneをMacに接続する
- QuickTime Playerを起動する
- 再生する動画ファイルを開くダイアログが表示されるが、完了を押す
- ファイル > 新規ムービー収録 を選択する

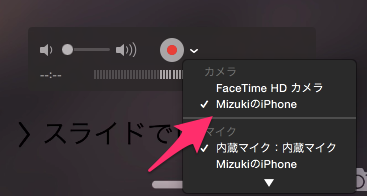
- 録画ボタンの右側の下向き三角をクリックし、「カメラ」の項目でiPhoneを選択する

- 録画ボタンを押して録画を開始する
ステータスバーの時刻表示は9:41になり、フル充電・キャリア名非表示になるのが地味に嬉しい配慮。

なお、QuickTime Playerの現バージョンだと、タップ位置を録画することができないようだ。タップやスワイプの操作位置を含めて録画したい場合は、iPhone Simulatorを使うか、後述の方法でiMovie上で頑張って合成処理するしかない。
これで録画の手順は終了だが、アプリのプロモーション用動画として使う上では編集が必要だ。編集はOS X付属のiMovieを使うと簡単にできる。iMovieの基本操作は市販のガイドブックを一読することをお勧めするが、僕が躓いたポイントだけ共有する。
iMovieで動画を編集する
「アプリケーションプレビュー」モードで編集する
最新のiMovie(Ver10.0.6)ではiPhoneの画面サイズと同一の画面サイズで動画編集が可能になっている。
iMovieで「新規ムービー」メニューからを動画の編集を開始すると、ワイド画面(16:9)や標準(4:3)のアスペクト比での動画編集モードになってしまう。QuickTimeで録画したiPhoneサイズの動画を読み込むと、左右に黒い余白ができてしまう。
ファイル > 新規アプリケーションプレビュー から動画作成を開始すると、iPhoneの画面サイズに合わせたサイズで動画編集ができる。

iPhoneとOS X Yosemiteがあれば、ここまではOS付属のソフト(QuickTime PlayerとiMovie)だけでできてしまうのが素晴らしい。
タップ操作の表示を擬似的に再現する
iMovieで動画とタップ位置を示すポインタ画像を合成することで、擬似的に操作内容を動画にすることができる。
画像編集ソフトでポインタ画像を作成する。ちなみに僕はPixelmatorを使っている。¥3,000とやや高いがPhotoshopと比べると圧倒的に安いし、使い勝手にも満足している。デザイナーではない僕には必要十分な機能を提供してくれる画像編集ソフトだ。
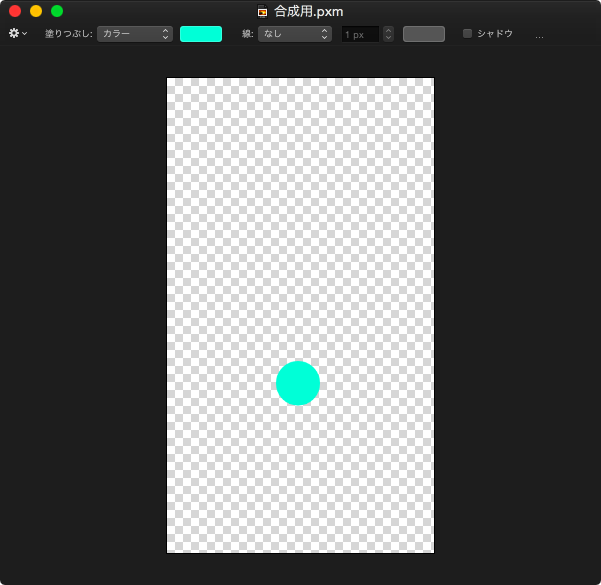
まず合成する画像を406x720などのサイズ(アスペクト比)で作成する。タップ操作をした箇所に丸い画像をこんな感じ↓で配置し、PNG形式で保存する。

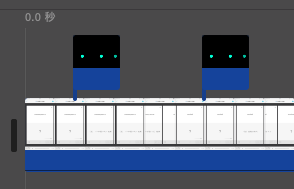
この画像ファイルをiMovieにドラッグ&ドロップすると、動画に重ね合わせて表示できる。

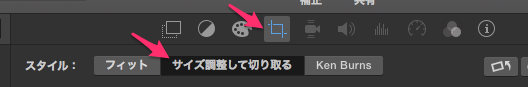
デフォルトで画像の表示にエフェクトがかかっているので、設定を変更する。まず、「クロップ」を「サイズ調整して切り取る」にする。(クロップでフィットを選ぶとなぜか正しく合成できなかった。)

さらに「ビデオオーバーレイ設定」で不透明度70%、フェード0.4秒ぐらいにすると、タップしたような感じに見える。

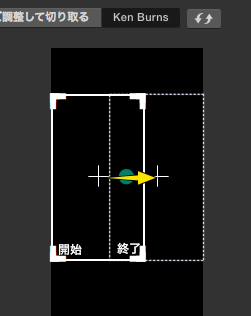
スワイプ操作は「クロップ」で「Ken Burns」エフェクトを下の図のように指定するとポインタが動いているように見せられる。(要望があればこちらは別途詳細に解説する。)

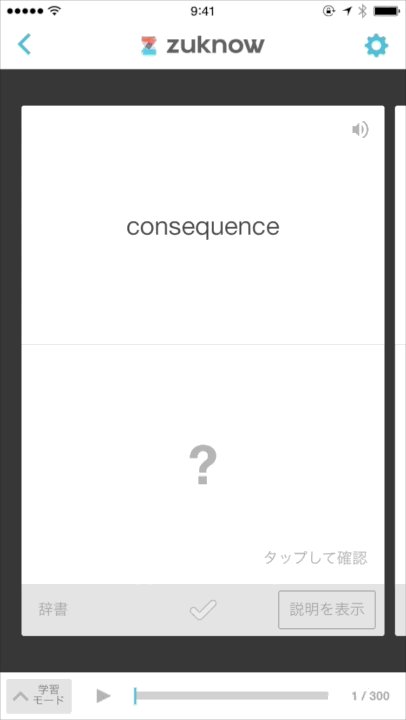
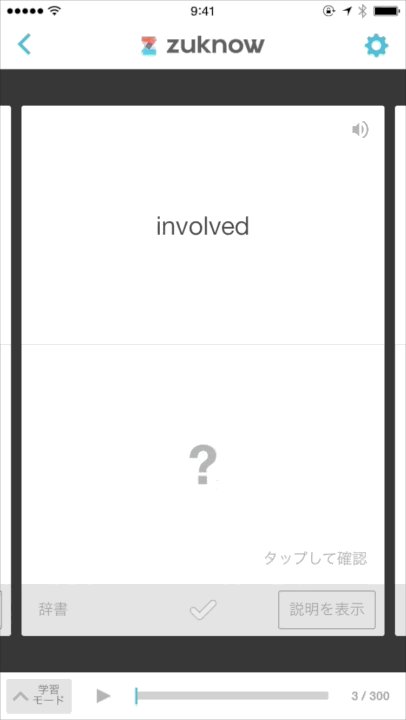
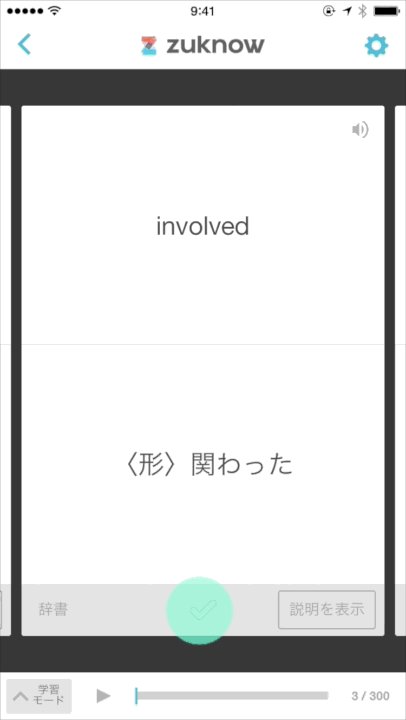
以上のような作業でできたのが下記の動画だ。(後述の方法でGIFに変換している。)

下記の学習アプリの操作画面を動画にしたものだ。
このような合成処理は慣れてしまえばさっとできるが、正直言って手間なのでもっといい方法があれば教えて欲しい。
編集した動画をGIFアニメに変換する
動画をWebサイトなどに掲載する場合は、GIFアニメにすると自動再生されるので内容を見てもらいやすい。Gif Breweryを使うとmp3形式の動画をGIFアニメに変換できる。
Gif BreweryはMac AppStoreで¥500で購入できる。プロモーション効果を考えれば安い出費だと思う。ただし、あまり大容量の動画だと変換に失敗するようだ。僕の経験では、15秒程度の動画であれば問題なく変換できた。
File > Open からGIFにする動画ファイルを開く。
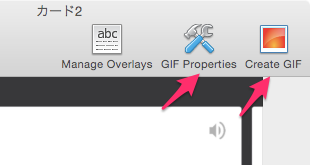
その後、GIF Propertiesをクリックして、作成するGIFの設定を行う。

Automatically Caluculate Count & Delayにチェックをいれる。Reduce the number of colors in GIFをチェックして192Colorsなどを指定する。(仕上がりが良くなければColorsの指定を変更する)
Create GIFをクリックするとGIF生成が始まるので、完成したら保存する。

「百聞は一見に如かず」でアプリの概要は動画のほうが伝わりやすい。実際にやってみると思った以上に簡単なので試してみて欲しい。

